We are living in the age of the smartphone and native apps are often built in a programming language specific to the mobile operating system. A Progressive Web Application (PWA), on the other hand, is delivered through the web and based on common web technologies.
PWA is intended to work on any platform and with any browser. The functionality includes working offline, push notifications, and even hardware access thus enabling user experiences similar to native applications on desktop and mobile devices.
There is no need for developers or users to install a PWA via proprietary distribution systems like Google Play or Apple App Store.
Why And How To PWA
Native apps on Apple iOS use Swift and Android apps are based on Java. Organizations that want to support both platforms are quickly confronted with having to build two expensive teams. Keeping both applications aligned is a neverending endeavor. There is no easy way to build one application and publish it to all the stores.

Progressive web applications on the other hand are a great way to have just that, a single app to rule them all and users might not even know that they are using a web-based app instead of a native one.
According to the Google web.dev blog, the characteristics of a PWA are: capable, reliable, installable, and safe. The experience requires speed, network independence, and security from the web-based application.
The building blocks are:
A service worker that handles network requests and the caching of assets to support an offline experience with the web application.
Transport encryption for the network connection via TLS/HTTPS for all components of the website, which should be a standard today.
A manifest file in JSON format to control the app appearance.
Any website can become a PWA by satisfying the PWA checklist. Once all the requirements are met, the app can be downloaded to devices and mimics a native application.
Not having to maintain separate native applications makes PWA especially interesting for small organizations. Major web frameworks like Angular, React or Jekyll enable developers to easily create a PWA, and all major mobile and non-mobile operating systems support the technology.
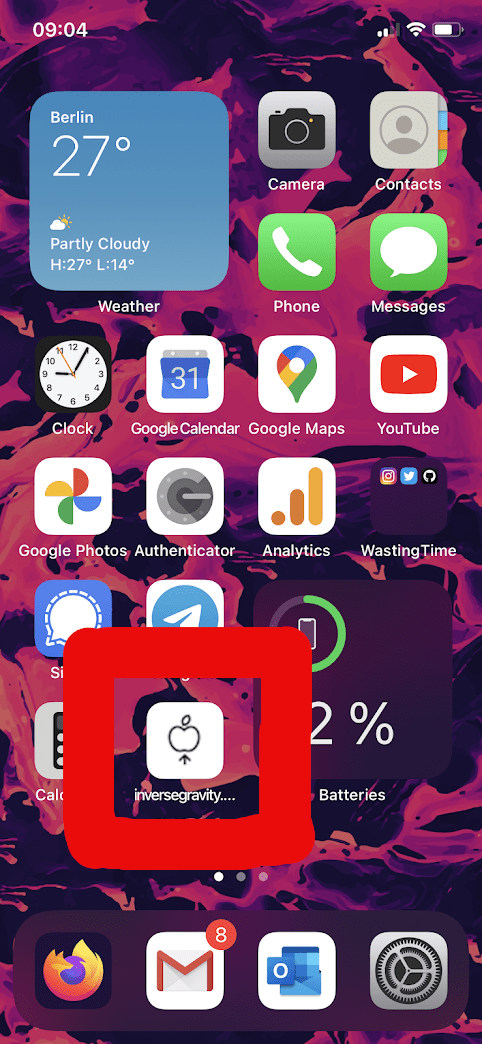
Inversegravity is now available as a PWA. We support web-applications and like to evade any iOS vs. Android rivalry.